开发前视屏 #
由于版本的变更, 一些图标可能会有一些变化, 但位置无太大的变化
安装Python环境 #
- 环境准备: 官方 最新Python下载链接,可以到 淘宝镜象下载,也可以下载 WINDOWS64位安装版, MAC电脑安装版
- Window平台安装视屏介绍,注意: Windows安装Python时需选中"Add to Path"
- Linux安装可参考文档下方的部署说明, Linux安装说明
安装SmartChart #
在Shell或CMD命令行执行
pip3 install smartchart
#如果安装过程下载缓慢,建意使用镜象安装
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple smartchart -U
#升级方法:
pip3 install smartchart -U
启动smartchart #
#本地测试启动:
smartchart
#服务器部署启动方式:
smartchart runserver 0.0.0.0:8000 --insecure --noreload
#如出现套接字,端口被占用, 可修改端口号启动, 如
smartchart runserver 0.0.0.0:8001 --insecure --noreload
- 一般本地启动后访问: http://127.0.0.1:8000
- 管理员帐号:admin 密码:admin
#如果忘记密码, 可以使用此命令重置
smartchart changepassword 用户名
查看demo #
- 尝试熟悉编辑菜单, 界面等
- 开发功能项并非全部展示在界面, 请基于文档探索
- 尝试点开数据集查看写法, 图形编辑器,容器等

左则的菜单为动态项目名, 随着您的报表增长自动变化
仪表盘菜单 #

| 功能项 | 子项 | 使用说明 |
|---|---|---|
| 菜单栏 | - | 点击可展开隐藏, 可移动位置 |
| 设定 | 常规设定 | 权限管理,水印,模板应用,版本控制.. |
| 高级设定 | 开启模板/移动端适应/VUE/DATAV/场景背景.. | |
| 批量布局 | 批量修改容器的HTML, 不常用 | |
| 容器管理 | 批量查看/管理/删除容器, 不常用 | |
| 模板 | - | 进入低代码开发,引入JS/CSS,上传,组件… |
| 新增 | 拖拽图形 | 新增一个带拖拽容器的图形组件 |
| 栅格图形 | 新增一个带栅格容器的图形组件 | |
| 上线数据集 | 新增一个已开发好的数据集(需要是上线状态) | |
| 懒加载数据集 | 新增后在菜单栏可查看编辑,此数据集需自定义触发查询,默认可引用全局变量名为data序号, 如data0 | |
| 通用数据集 | 新增后在菜单栏可查看编辑,主动触发查询,全局变量名为data序号, 如data0 | |
| 静态组件 | 新增一个不带数据集及图形的html组件, 如图片,文字描述… | |
| 复杂报表 | 使用类excel的方式开发报表 | |
| 拖拽开关 | - | 切换拖拽锁定, 如需编辑EXCEL图形组件, 一般需要锁定 |
| 弹窗开关 | - | 切换编辑器是嵌入方式还是新开页面 |
| 自定义主题 | - | 修改echarts的主题, 仅当前仪表盘有效 |
| 调试开关 | - | 切换是否显示调试打印的日志,开启网格辅助定位及精确拖拽定位 |
| 主题选择 | - | 切换显示内置echarts主题 |
| 预览 | - | 切换开发模式下的预览模式 |
| 数据集 | - | 菜单栏会显示未激活/通用/懒加载数据集 |
仪表盘容器菜单 #
| 功能项 | 子项 | 使用说明 |
|---|---|---|
| 序号 | - | 唯一标识容器ID,可以通过 #container_序号 来选择容器, 如样式选择:#container_0{}, JS选择:$(’#container_0’).xx |
| 数据集开发 | - | 打开数据集开发界面, 可切换数据源,数据定时刷新,数据开发… |
| 图形开发 | - | 打开图形开发界面, 可进行实时图形配置调试, 切换内置图形, 自定义图形, 图形商店… |
| 容器开发 | - | 打开容器开发界面, 进行栅格布局调整, 拖拽方式不常用… |
| 隐藏容器 | - | 将容器切换为未激活状态,如果永久删除… |
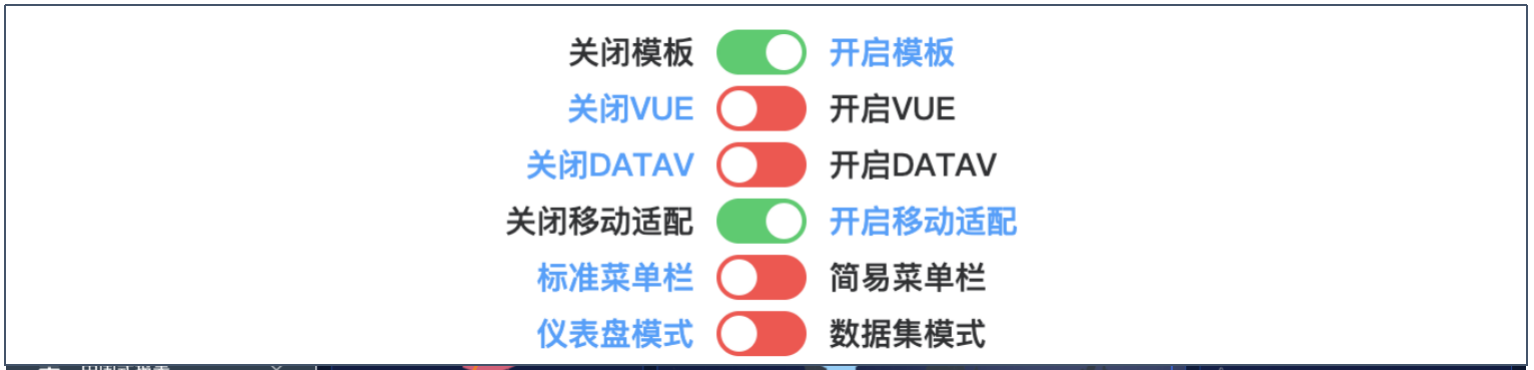
高级设定 #

| 功能项 | 子项 | 使用说明 |
|---|---|---|
| 模板开关 | - | 开启模板开发, 新增拖拽图形后会自动开启 |
| 移动适配开关 | - | 不固定宽高比例模式, 如果非大屏建意开启 |
| VUE | - | 开启后可以使用VUE模式开发 |
| DATAV | - | 开启后可以使用DATAV的组件及VUE |
| 极简菜单 | - | 开启后隐藏仪表盘中不常用工具图标 |
| 数据集模式 | - | 开启后仅用于查看和管理数据集 |
| 背景模板 | - | 可选择预设的大屏背景 |
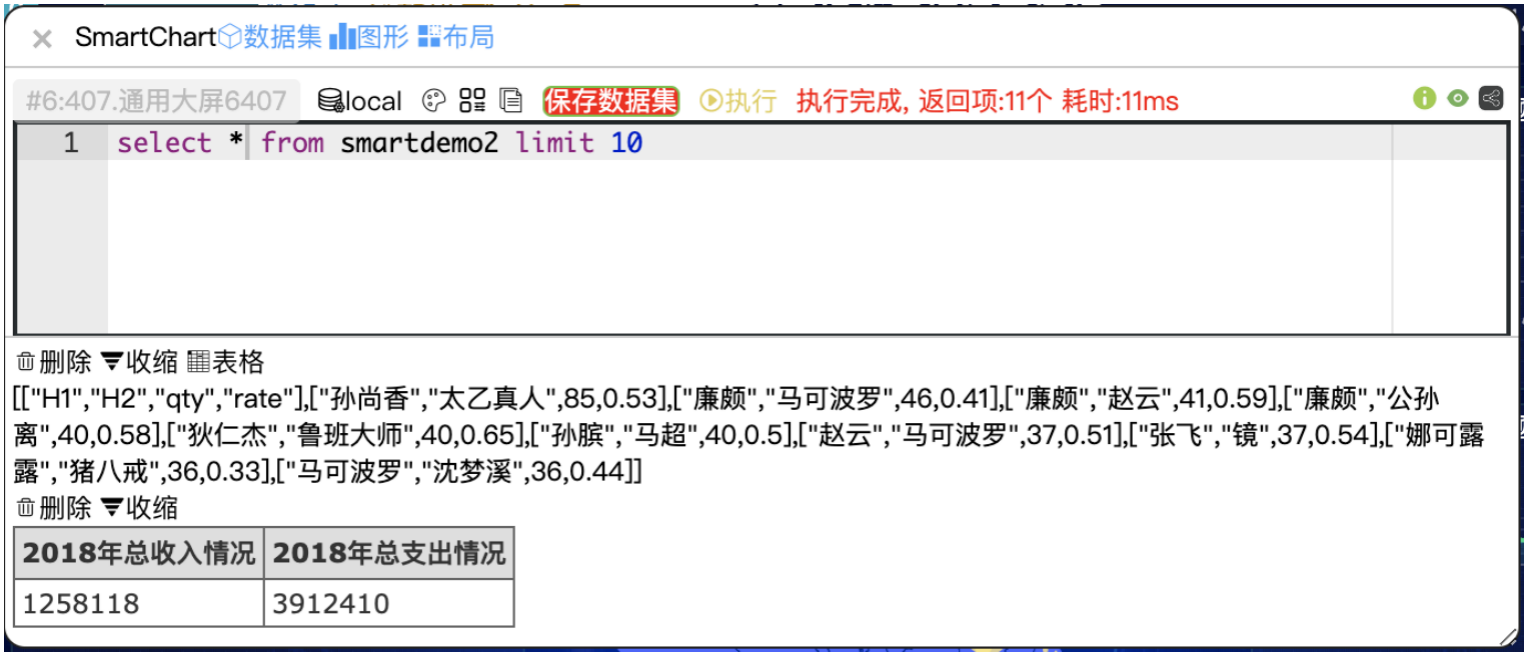
数据集开发 #

| 功能项 | 子项 | 使用说明 |
|---|---|---|
| 标题 | 修改名称 | 修改数据集名称 |
| 联动设定 | 图形联动相关的配置 | |
| 权限设定 | 数据集权限管理 | |
| 数据源 | - | 点击显示默认数据库的表清单 |
| 切换数据源 | 切换数据源 | |
| 编辑数据源 | 编辑当前数据源配置 | |
| 新增数据源 | 新增数据源 | |
| 刷新设定 | 设定数据集的后台缓存及前端刷新间隔时间 | |
| 数据库清单 | 获取当前数据源所有的数据库清单 | |
| 表清单 | 不选择数据库时, 获取默认数据库表清单, 选中数据库名称,可获取选中数据库表清单 | |
| 表结构 | 选中表名,可获取表的字段描述 | |
| 建表语句 | 选中表名,可获取表的建表语句 | |
| 表样列 | 选中表名,可获取表的样列数据 | |
| 表条数 | 选中表名,可获取表的总条数, 也可选中一段查询获取总条数 | |
| 工具 | 代码折叠 | 折叠选中的代码 |
| 代码展开 | 展开选中的代码 | |
| 代码格式化 | 格式化选中的代码 | |
| 获取执行脚本 | 一般用于参数调试时获取实际脚本 | |
| GPT | - | 进行AI问答式开发 |
| 执行 | - | 执行预览数据集,或选中一段脚本执行 |
| 保存数据集 | - | 保存并刷新数据集后台缓存 |
| 编辑器设定 | - | 设定编辑器的主题等 |
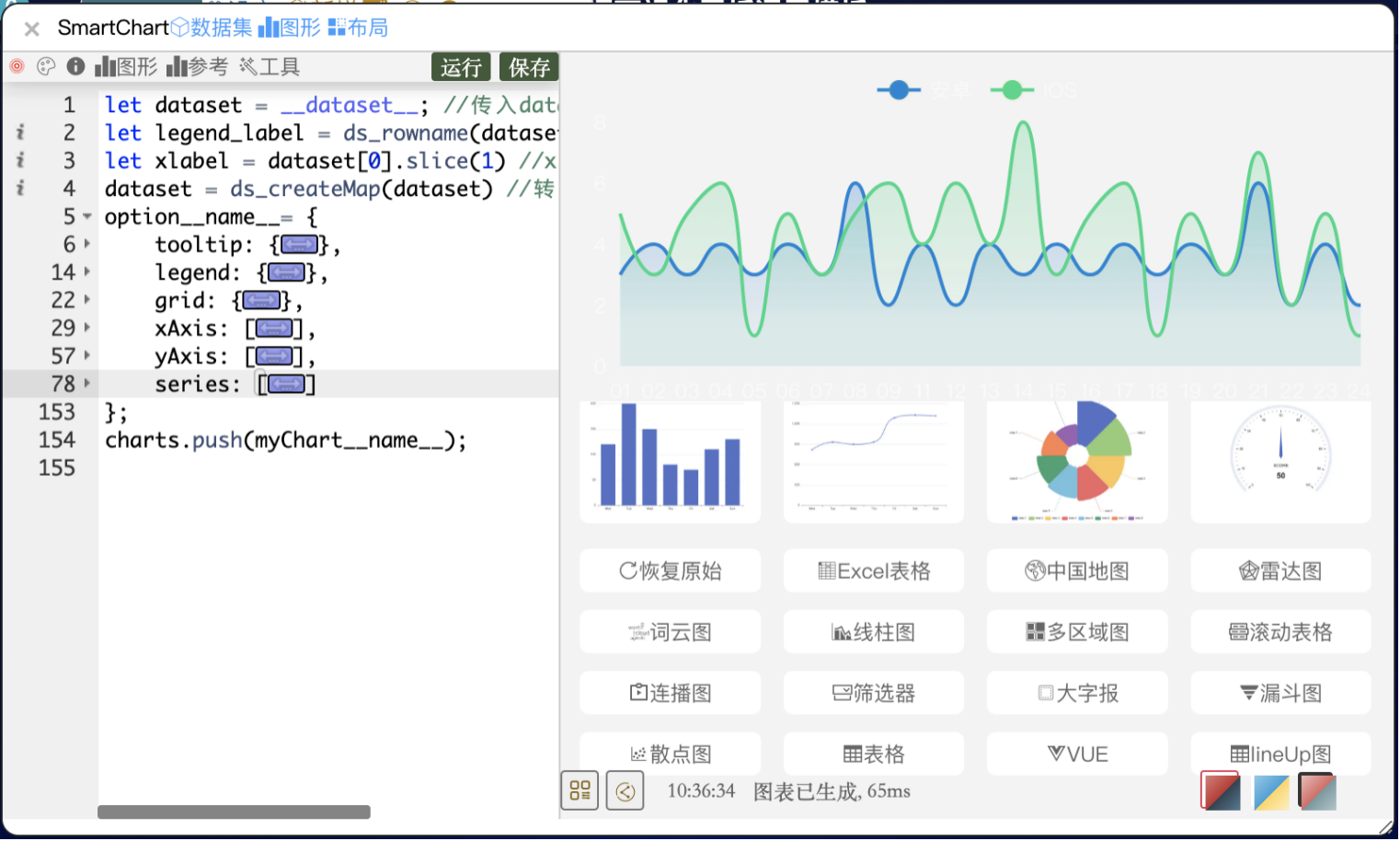
图形开发 #

| 功能项 | 子项 | 使用说明 |
|---|---|---|
| 实时调试 | - | 默认开启, 修改配置后, 实时显示图形, 当大量数据处理时, 建意关闭 |
| 调色板 | - | 可进行颜色选择, 需复制颜色代码到配置项 |
| 图形 | 基础图形 | 系统内置基础图形, 如柱/线/点/饼/中国式报表…, 可通过配制衍生出各种图形.. |
| 个人图形 | 可以保存个人修改或转化过的图形进行复用 | |
| 图形商店 | 参考smartchart官方样列图形, 复制粘贴即可使用 | |
| Echarts社区 | 参考echarts官方样列图形, 复制粘贴后转化即可使用 | |
| 参考 | - | 常用的echarts配置项菜单, 复制粘贴即可使用 |
| 工具 | 转化 | 将echarts原生图形转化为smartchart |
| 代码 | 代码折叠/展开等 |
模板开发 #
| 功能项 | 子项 | 使用说明 |
|---|---|---|
| 图形 | - | 适用于在将静态模板转化过程中或复杂布局场景使用, 常规建意采用在仪表盘界面中新增 |
| 容器 | 拖拽 | 选中组件代码段, 将为组件加上拖拽容器代码 |
| 栅格 | 选中组件代码段, 将为组件加上栅格容器代码 | |
| DATAV边框 | 选中组件代码段, 将为组件加上DATAV边框容器代码 | |
| 编辑 | 数据集 | 选中带图形的代码段div_list.xx, 打开数据集编辑, 可用快捷键CTRL+Q |
| 图形 | 选中带图形的代码段, 打开图形编辑 | |
| 容器 | 选中带图形的代码段, 打开容器编辑 | |
| 样式 | - | 常样html组件样式, 如背景颜色, 字体.. |
| 组件 | - | 常用html组件, 如图片, 按钮, 轮播.. |
| UI组件 | - | 常用elementUI组件, 使用方法需参考文档 |
| 3D模型 | - | 加载并使用3D模型场景 |
| 资源 | - | 不太常用的资源, 如加载词云, 地图… |
| 工具 | - | 代码折叠,对齐转化,快照定存,文件上传,数据集批量授权.. |
| 编辑器设定 | - | 设定编辑器的主题等 |