快速应用基础图形组件 #
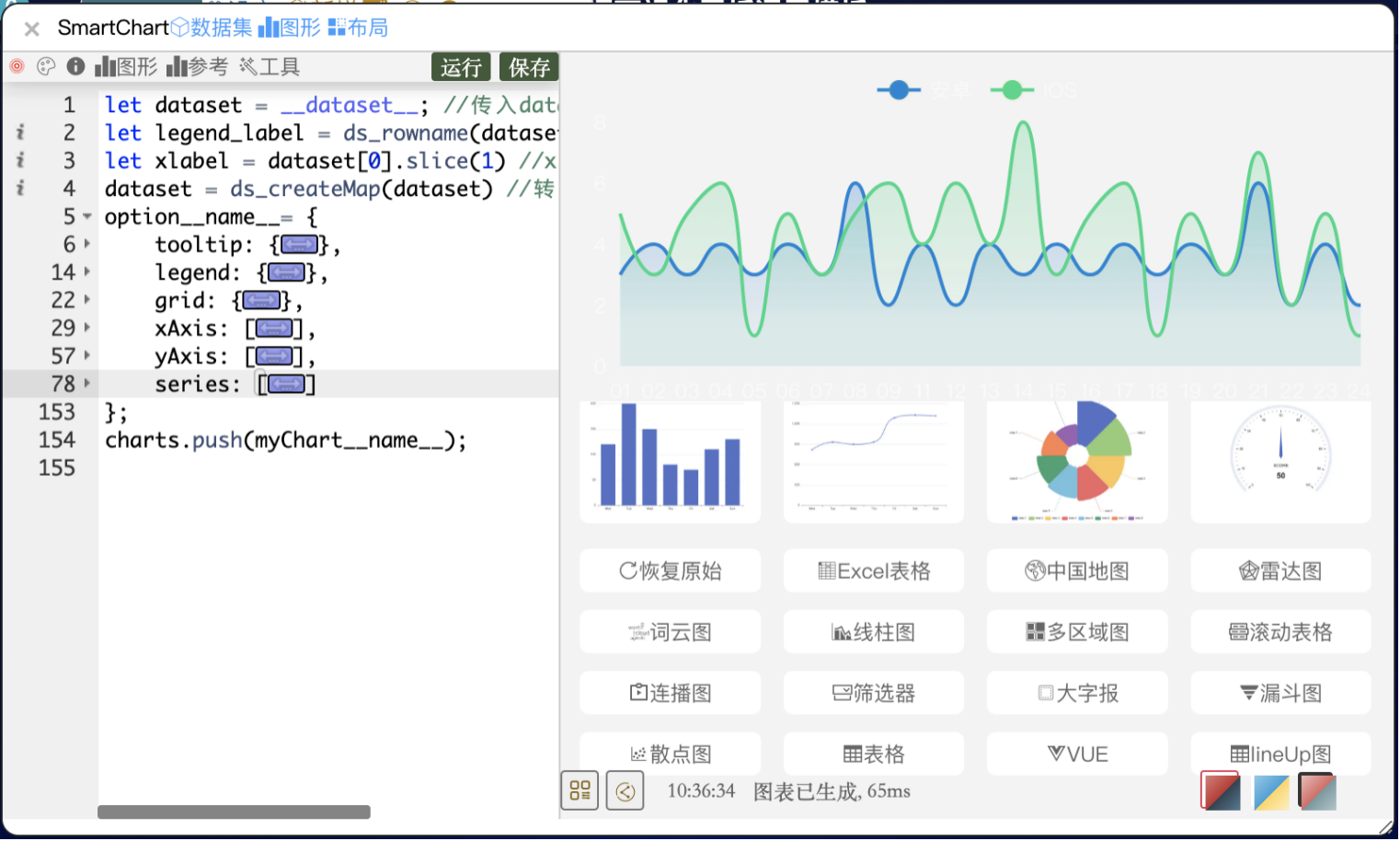
- 你可使用如下方式选择"图形"–>“基础图形”
- 点击即可一键进行应用
- 可以在图形商店中找到更多已转化好的Smartchart图形
- 我们只放了基础图形,因为你可以通过简单修改配置转化为各种图形,如线性面积图, 柱形堆叠图..

理解ECharts基础概念 #
只需要围绕option进行定制设定。echarts使用 option 来描述其对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。简而言之,option 表述了:数据、数据如何映射成图形、交互行为。
系列(series) #

组件(component) #
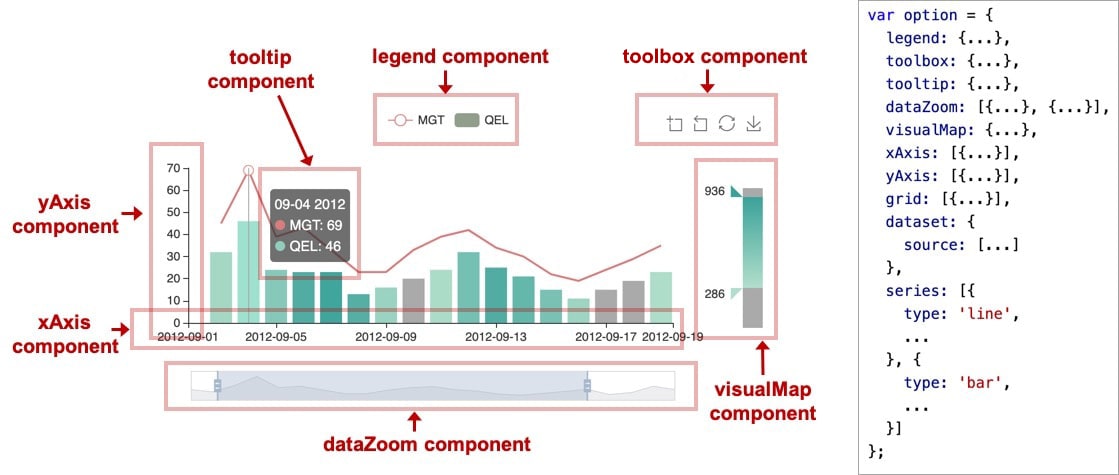
在系列之上,echarts 中各种内容,被抽象为“组件”。例如,echarts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)、…

组件的定位 #
多数组件和系列,都能够基于top / right / down / left / width / height 绝对定位(坐标基于echarts容器)。
其中,他们每个值都可以是:
绝对数值(例如 bottom: 54 表示:距离 echarts 容器底边界 54 像素)。
或者基于 echarts 容器高宽的百分比(例如 right: ‘20%’ 表示:距离 echarts 容器右边界的距离是 echarts 容器宽度的 20%)。
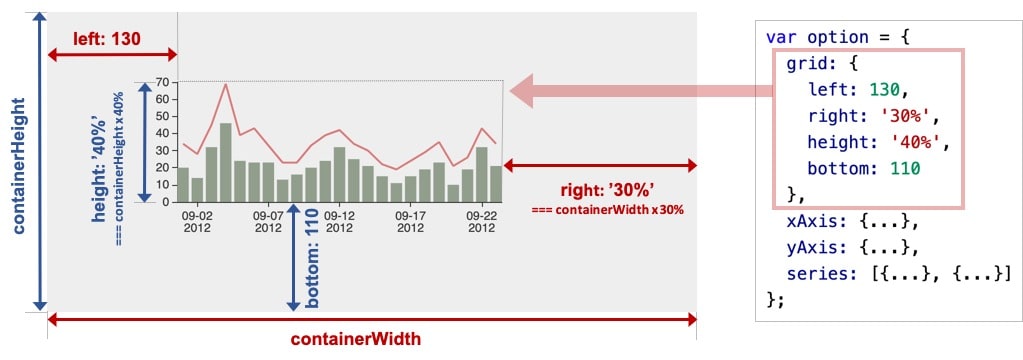
如下图的例子,对 grid 组件(也就是直角坐标系的底板)设置 left、right、height、bottom 达到的效果。

坐标系 #
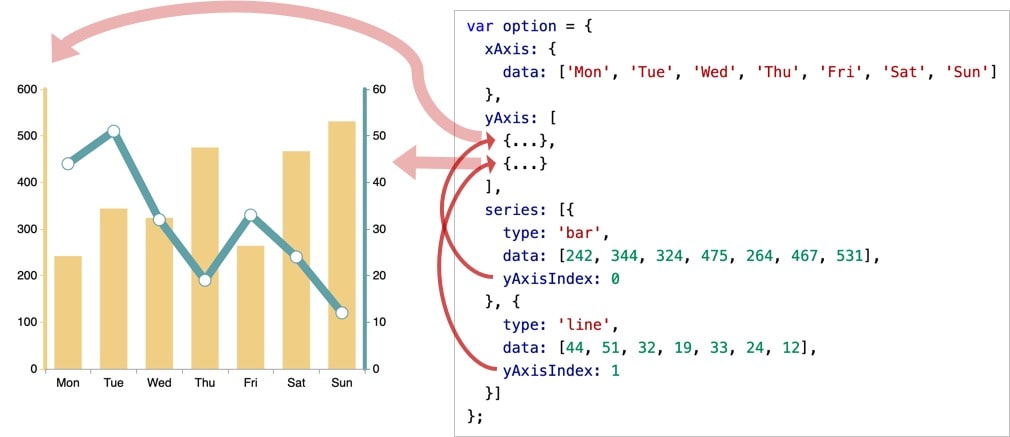
如下图, 不同系列映射到不同的坐标系

快速应用配置项 #
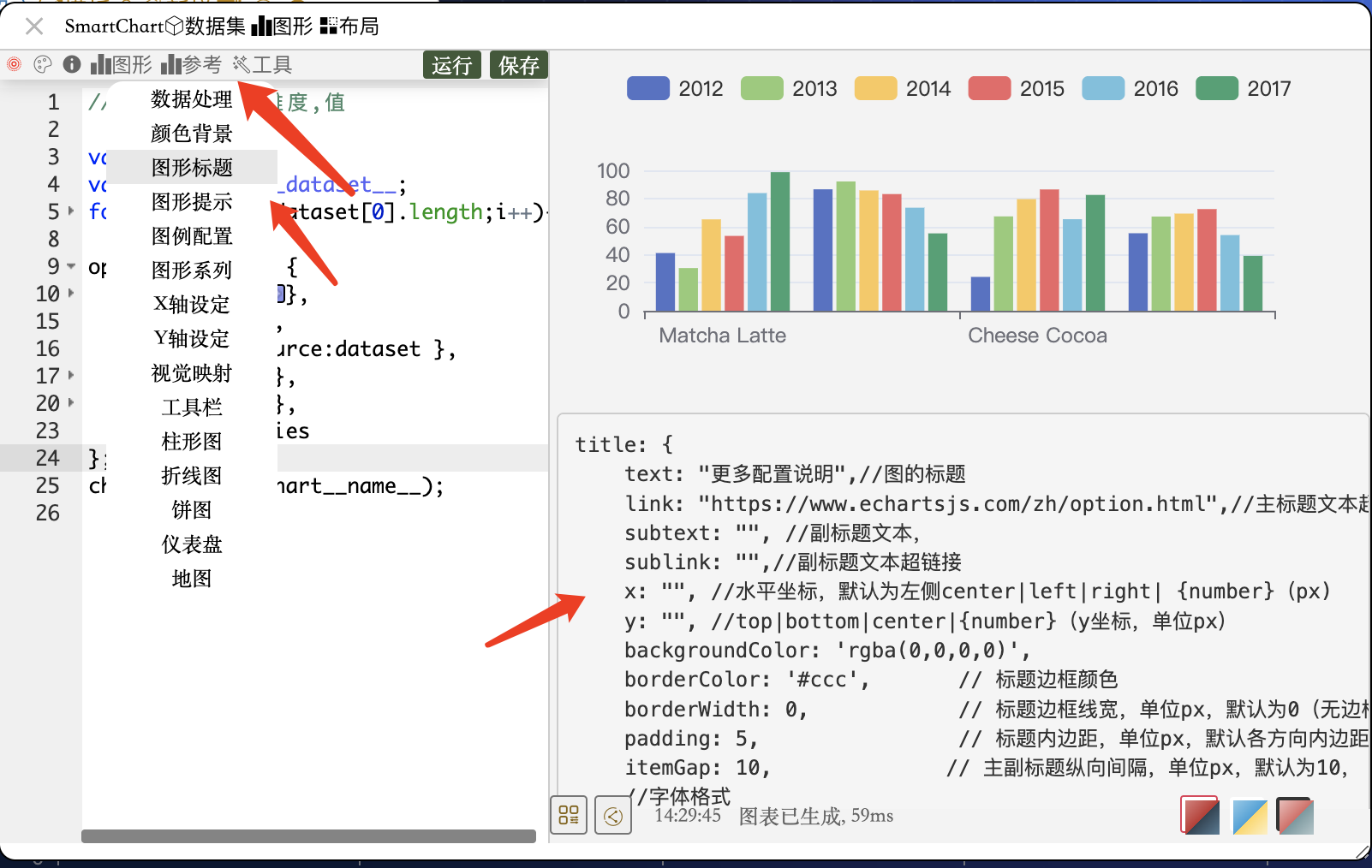
在您理解了echarts的配置方法后,你可以在"参考"的菜单中找到对应的常用参考项
 Echarts的配置项目非常多, 如果需要更多配置, 您可以参考
速查手册
Echarts的配置项目非常多, 如果需要更多配置, 您可以参考
速查手册
注意事项 #
- 对于一些特殊图形,如地图, 在图形编辑中,需要进行动态加载
- 你可在图形编辑器使用ds_loadjs(‘smt_china’)加载中国地图
- 同理我们有 ‘smt_wordcloud’, ‘smt_world’, ‘smt_ecStat’, ‘smt_liquidfill’

- 有些图形可能同时需要在模板中加载, 更多特殊图形加载说明参考 特殊图形模板加载