由于版本的变更, 一些图标和界面可能会有一些变化, 但位置无太大的变化
新建仪表盘 #
- 在开发模式下,滑动“开发管理” ->“仪表盘”-> “新增Dashboard”

- 填写相应信息后点击“保存”
- 点击进入仪表盘开发, 点击右方的编辑按钮

- 如下图进入开发菜单,点击新增(注意拖拽布局功能为PRO版本, 后续免费版本中将无法使用), 如果你坚持使用免费版本功能, 请使用新增栅格组件, 具体布局方式参考

数据集编辑 #
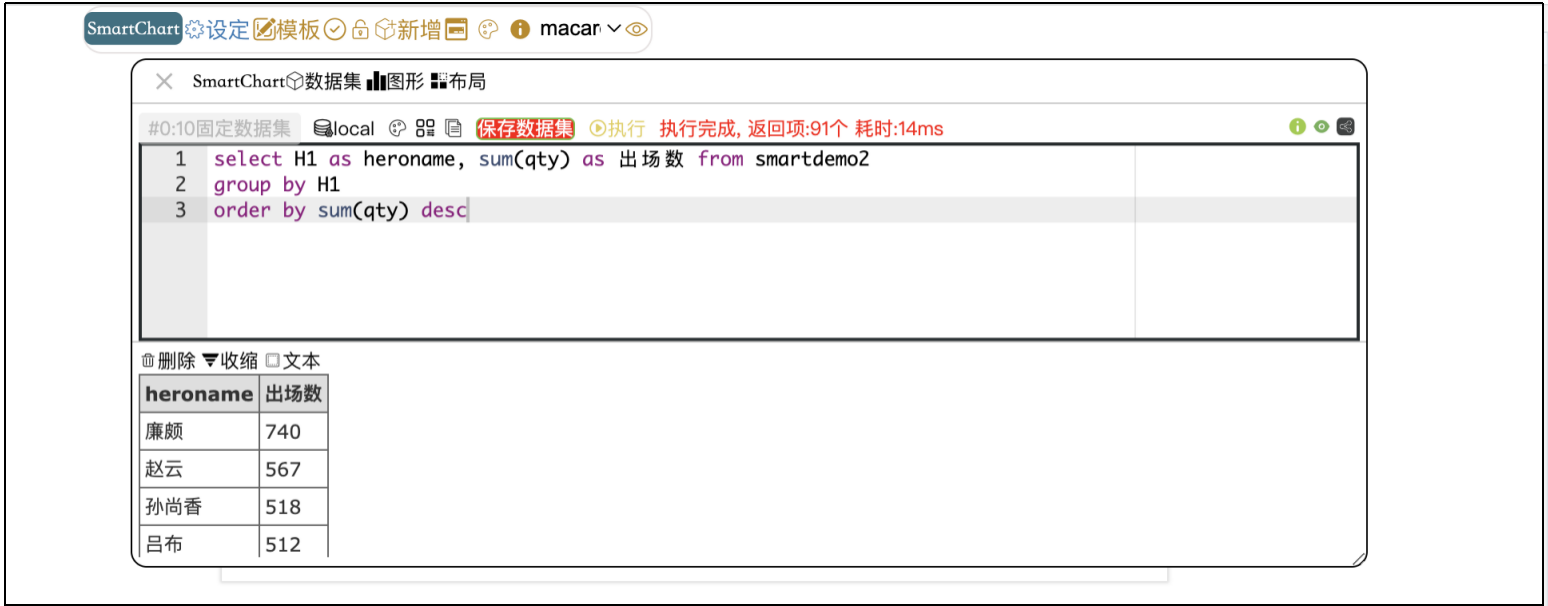
- 点开“数据集”

- 输入以下SQL后,点击“保存并刷新”, 关闭数据集编辑界面
select H1 as heroname, sum(qty) as 出场数 from smartdemo2
group by H1
order by sum(qty) desc

关于数据集内容请参考第 2 章数据集说明
图形编辑 #
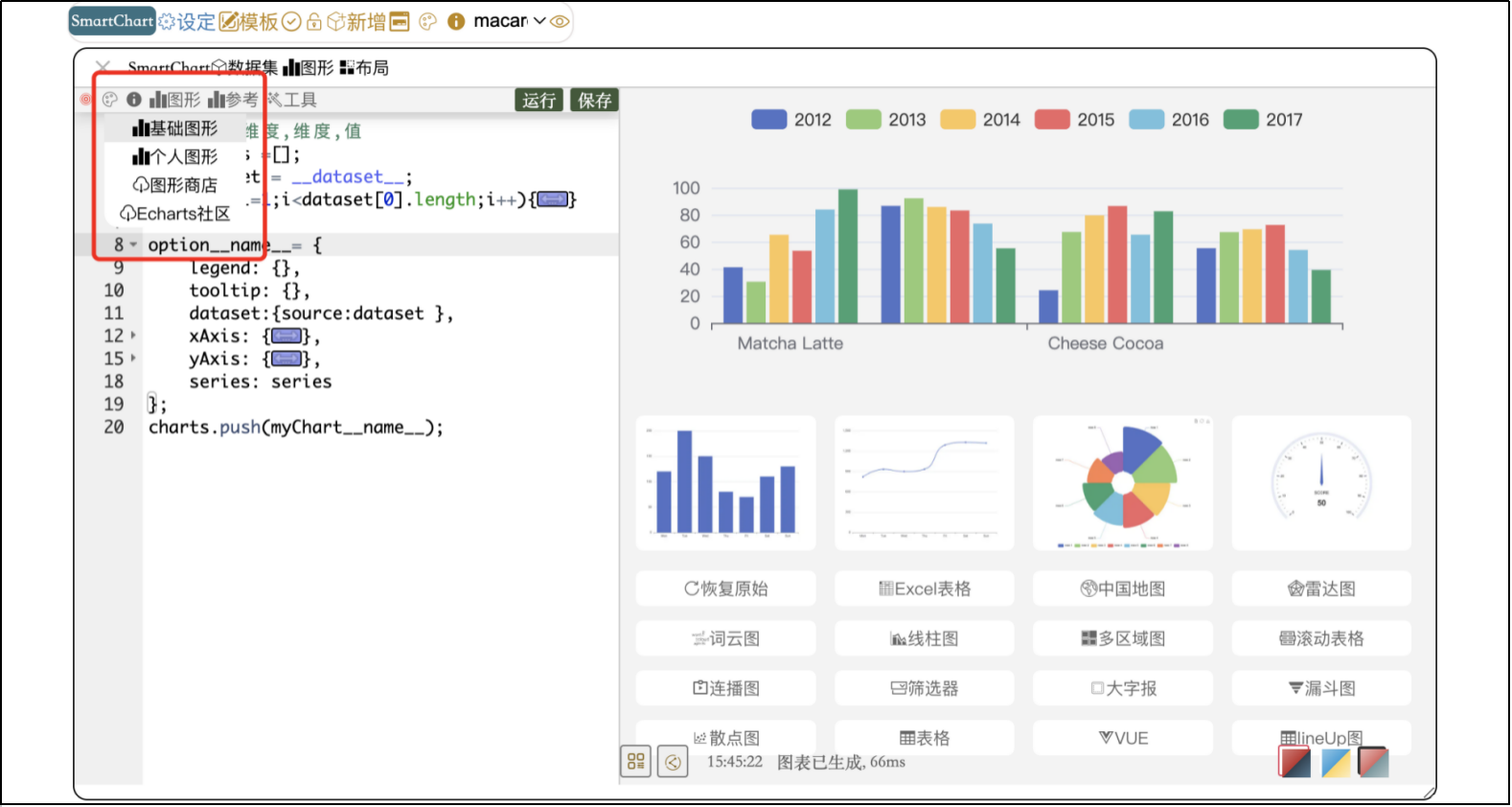
- 点开“图形编辑”

- 点击“图形”,可以选择基础图形,选择相应的图形点击即可应用

关于图形开发内容请参考第 3 章图形开发说明
拖拽布局 #
- 重复以上步骤,再新增一个, 你可以使用拖拽的方式, 移动到不同的地方
关于布局内容请参考第 4 章布局说明
主题应用 #
- 你可以在开发界面进入设定,进行主题应用

图形主题应用 #
- 你可以在开发界面进入设定,进行图形主题应用
