
开启树形查询区 #
- 新建一个懒加载数据集,假设是3号数据集
- 写入以下查询, 查询父,子关系
-- 最简单方式, 如果无重名的情况
select father, child from table
-- 如果有重名的情况就需要使用到编码的方式
select father, child, fatherName, childName from table
- 在"数据管理"的面板中, 填写"树区域",比如本案例为3
- 点击保存, 然后需要重新刷新页面才会生效
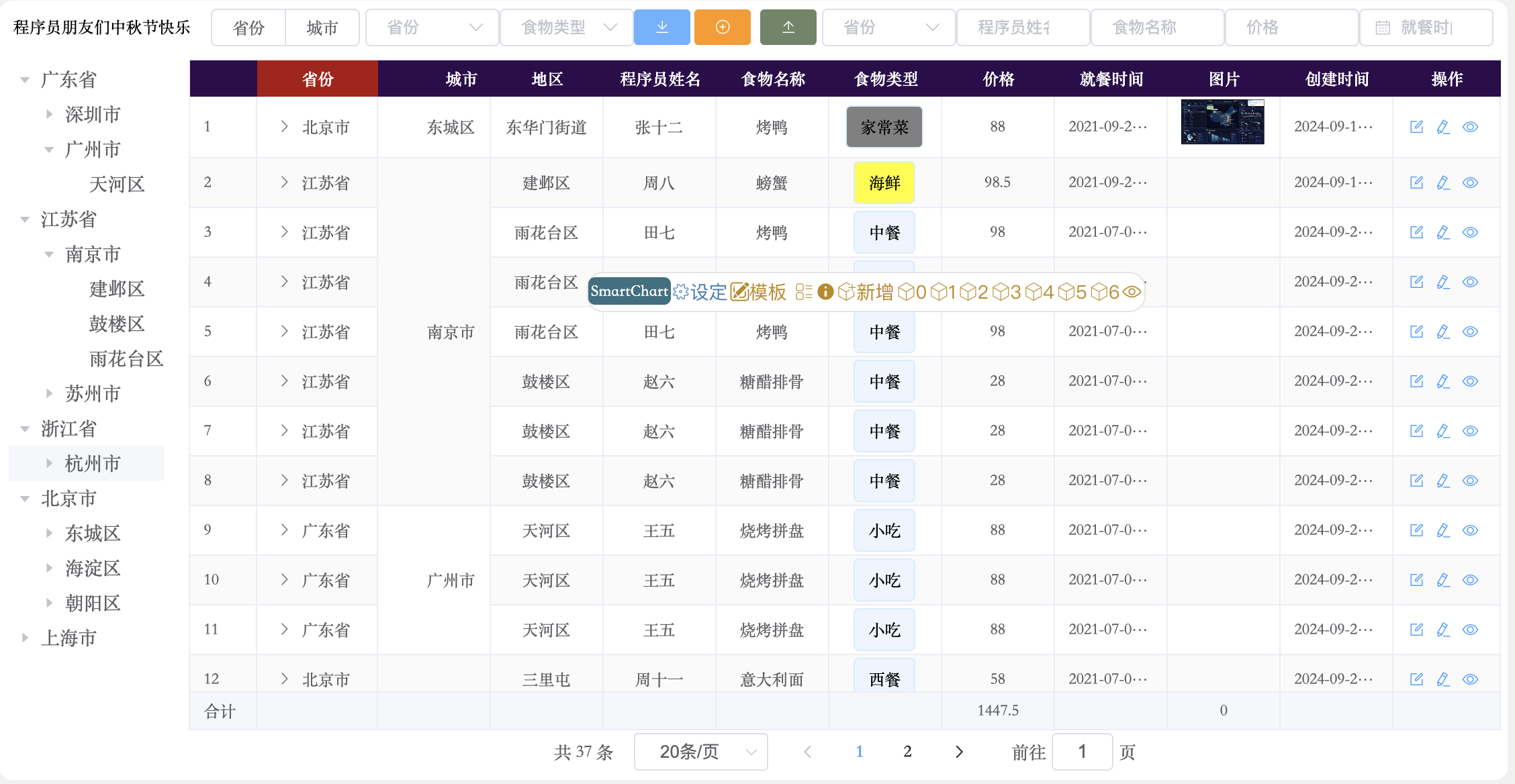
- 此时即可见树形查询区域在左方
实现查询功能 #
- 当点击叶子节点时, 会自动向表格数据传递参数名为"_label", 并自动刷新表格数据
- 传递的值默认为child的值
- 如果需要变更传值, 需要在查询中带入名为param的字段,此时将传递的是param的值, 比如
select father, child, father+child as param from table
自定义树形区域 #
- 可以在模板中通过重写树形区域实现
{% block body_tree %}
<div class="tree_div" style="width:150px;font-size:12px">
<el-tree :data="tree_data" @node-click="handleNodeClick">
<span slot-scope="{ node, data }">
<span :class="data.children?'el-icon-folder-opened':''">{[ data.label ]}</span>
</el-tree>
</div>
{% endblock %}