改写组件区域 #
自定义列显示 #

- 比如对于指定"销售额"(字段名sales)列如果数字大于100显示红色
<!--自定义表格列-->
{% block body_table_column %}
<span v-else-if="item==='sales'" :style="scope.row[item]>100?'color:red':''">{[ scope.row[item]]}</span>
{% endblock %}
- 比如显示将字段"进度"(rate)显示为进度条
{% block body_table_column %}
<el-progress v-else-if="item==='rate'" :percentage="scope.row[item]"></el-progress>
{% endblock %}
- 比如当大于0时显示上箭头,小于0显示下箭头
<!--样式区,可以通过样式显示不同图标颜色-->
.red{color:red}
.green{color:green}
<!--模板区-->
<span v-else-if="item==='sales'"><i class="scope.row[item]>0?'el-icon-top red':'el-icon-bottom green'"></i>{[ Math.abs(scope.row[item]) ]}</span>
注意列名需使用实际字段名而非显示名
多级表头 #

<!--样式区定义表头边框-->
.el-table--border th.el-table__cell,.el-table__fixed-right-patch{border:0.5px solid;)
<!--模板区改写表头-->
{% block body_table_columns %}
<el-table-column prop="date" label="日期" width="150"></el-table-column>
<el-table-column label="配送信息">
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column label="地址">
<el-table-column prop="province" label="省份"></el-table-column>
<el-table-column prop="city" label="市区"></el-table-column>
</el-table-column>
</el-table-column>
{% endblock %}
自定义查看页为表格 #
- detail绑定的点击查看时的数据
<!--自定义查看页-->
{% block dialog_card %}
<el-dialog :visible.sync="dialogTableVisible" :width="dialogWidth">
<el-table :data="detail" style="width: 100%" size="mini">
<el-table-column prop="date" label="日期"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
</el-table>
</el-dialog>
{% endblock %}
其它 #
<!--改写查询区域-->
{% block body_search %}
<div class="search_base_div" v-if="searchHead" ><div class="search_div"><div style="display:flex;" v-if="startRender" id="partSearch1"></div></div></div>
{% endblock %}
<!--过滤区前端组件-->
{% block body_filter %}
<template v-if="!searchHead" id="partSearch2"></template>
{% endblock %}
<!--自定义新增/修改页面 弹出区-->
{% block dialog_modify %}
<el-dialog :title="title" :visible.sync="dialogFormVisible">
<el-form ref="form" :model="form" :rules="rules">
<el-form-item prop="显示名" label="显示名" :label-width="formLabelWidth">
<el-input v-model.trim="form.字段名" autocomplete="off" ></el-input>
</el-form-item>
</el-form>
</el-dialog>
{% endblock %}
<!--自定义新增/修改页面 界面区-->
{% block body_addHead %}{% endblock %}
<!--自定义审批修改页-->
{% block dialog_request %}
<el-dialog :visible.sync="dialogFormVisible_r"></el-dialog>
{% endblock %}
自定义区域 #
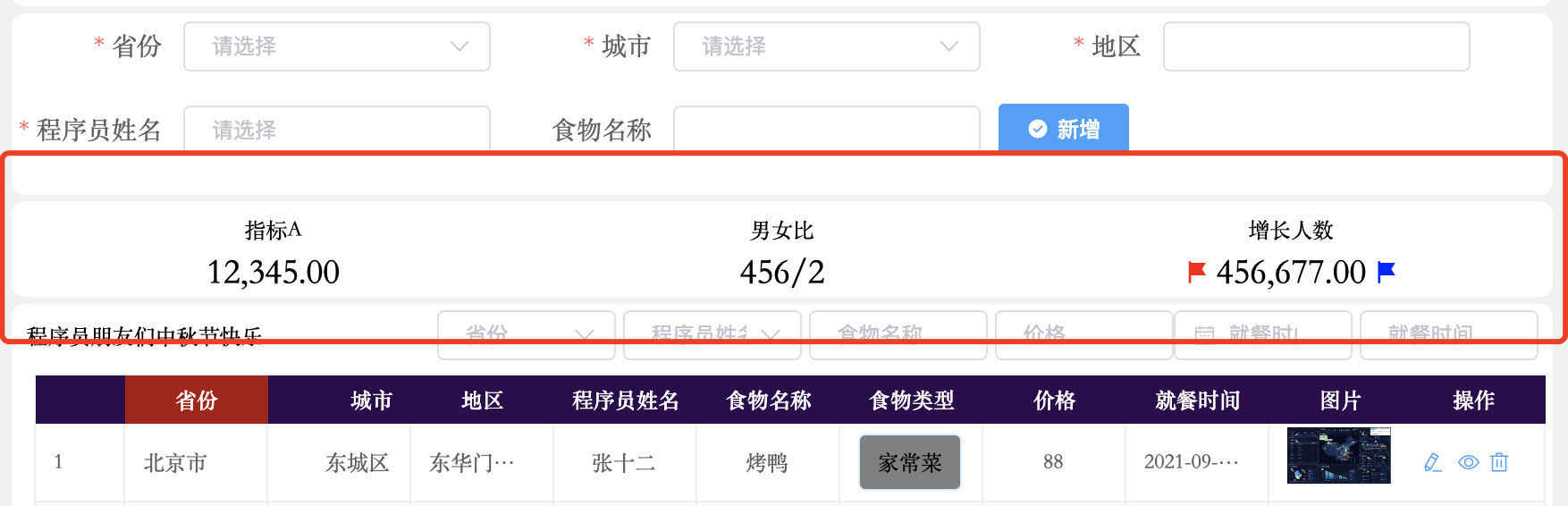
例如增加显示指标卡 #

- 模板改写
{% block body_extHead %}
<div class="search_base_div"><div class="search_div"><div style="display:flex;" v-if="startRender">
<el-statistic group-separator="," :precision="2" :value=diyVars.d1.value :title=diyVars.d1.title ></el-statistic>
<el-statistic title="男女比"><template slot="formatter">456/2</template></el-statistic>
<el-statistic group-separator="," :precision="2" decimal-separator="." :value="456677" title="增长人数">
<template slot="prefix"><i class="el-icon-s-flag" style="color: red"></i></template>
<template slot="suffix"><i class="el-icon-s-flag" style="color: blue"></i></template>
</el-statistic>
</div></div></div>
{% endblock %}
- js区域对自定义变量赋值
vapp.diyVars.d1={value:12345, title:'指标A'}
- 你也可以从数据集获取数数据,新建一个懒加载数据集,如编号4
select '指标A' as title, 12345 as value from xxx;
select '指标B' as title, 1245 as value from xxx
- js区域赋值
ds_refresh(4);
vapp.diyVars.d1=ds_createMap_all(data4.df0);
vapp.diyVars.d2=ds_createMap_all(data4.df1);
自定义校验规则 #
vapp.rules = {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 15, message: '用户名长度在3到15个字符之间', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, message: '密码长度不能少于6个字符', trigger: 'blur' }
],
age: [
{ required: true, message: '请输入年龄', trigger: 'blur' },
{ type: 'number', min: 1, max: 100, message: '年龄必须在1到100之间', trigger: 'blur' }
],
email: [
{ message: '请输入邮箱地址', trigger: 'blur' },
{ type: 'email', message: '请输入正确的邮箱地址', trigger: ['blur', 'change'] }
],
qty: [
{
required: true,
validator: (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入数量'));
} else if (isNaN(value)) {
callback(new Error('输入内容需为数字格式'));
} else {
callback();
}
},
trigger: 'blur'
}
],
};
自定义函数 #
//表格行格式,一般用于hightlight行数据
vapp.tableRowClassName=({row, rowIndex})=>{
if (row.字段名 > 100) {
return 'warning-row';
}
return '';
}
//在数据录入时,自动进行计算
vapp.calcChange=(k)=>{
if(k=='food_price'){vapp.form.总价=vapp.form.food_price*100}
};
//表格行点击动作, 用于点击响应
vapp.handleRowClickChange=(row)=>{}
//数据导出动作
vapp.daochu=()=>{}
//自定义,一般用于自定义的操作
vapp.diyFun=(param)=>{}
//自定义变量
vapp.diyVars={}
//刷新表格
vapp.refreshTable();
//刷新过滤
vapp.data_filter();
自定义配置 #
你可以定义来指定那些配置不使用页面配置而采用个人定义,如: vapp.diyKeys=‘nameDict,optionDict’;
自定义默认值 #
- 如定义查询框和录入字段的默认值
vapp.defaultDict={
"计算日期":new Date().format('yyyy-MM-dd'),
"单据日期":[new Date().setDate(new Date().getDate()-30),new Date()]
}
- 如果想同时触发打开页面时应用参数可在模板的如下位置加入传参配置即可
//=end_crud=//
ds_setParam('计算日期',vapp.defaultDict.计算日期);
ds_setParam('单据日期_s',vapp.defaultDict.单据日期[0]);
ds_setParam('单据日期_e',vapp.defaultDict.单据日期[1]);
</script>
{%endblock%}