SmartChart布局说明 #
推荐先观看视屏了解 smartchart布局方式
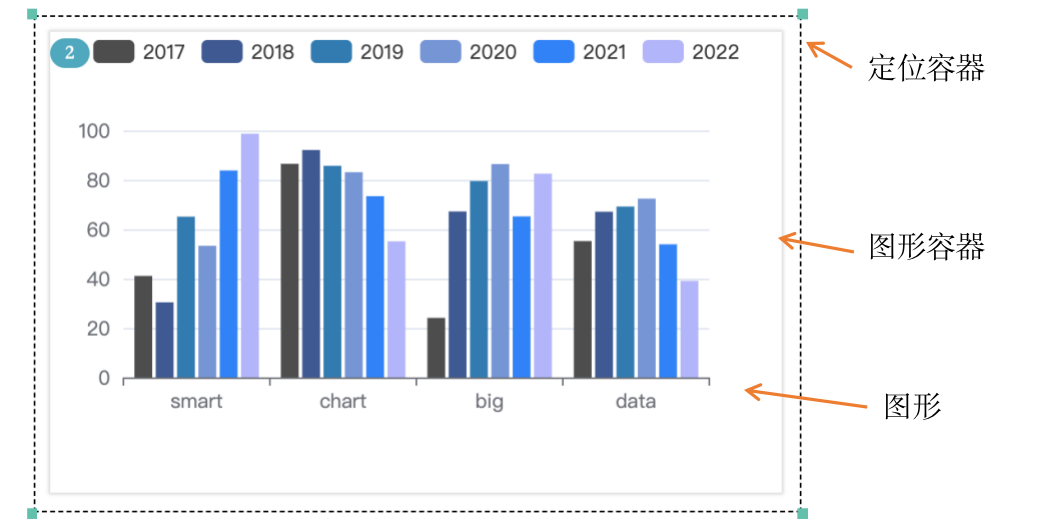
容器说明 #

| 容器 | 说明 |
|---|---|
| 定位容器 | 用于图形定位, 有拖拽和栅格两种. 在界面上新增时会自带;在模板编辑中新增图形时需自行加入容器 |
| 图形容器 | 用于图形选择, 使用id选择器, 如序号为2的容器, 选择器为#container_2 |
| 图形 | 可视化的实际单位, 如选择图形中的table标签, 可使用#container_2 table |
拖拽布局 #
- 默认定位高度是动态的,但针对有些固定高度的组件会不太合适,你可以在 设定->高级设定中 开启固定高度即可解决
- 关于组件间的层次关系,你可以在容器设定中指定层级 style=“z-index:11;”
- 你可以CTRL点击多选移动,也可以使用方向键移动
- 点击锁定再切换,会开启鼠标选定区域移动
响应式拖拽 #
- 实现同一个仪表盘拖拽布局在电脑端和移动端有不同的布局方式
- 你可以切换浏览器宽度小于750px进行拖拽,此时拖拽保存的布局即是移动端布局
- 在开发界面可以点手机图标快速切换为移动端拖拽开发模式

栅格布局 #
当你新增一个栅格图形时, 布局编辑中会给你一段默认的代码
<div class="el-col-xs-24 el-col-md-24" style="padding:0.2rem;height:50%;" >
<div style="height:100%;" id="container_{name}"></div>
</div>
el-col-md-24 : 电脑端宽度设定
控制图形父容器的宽度, 整行分成24个栅格, 如果你想让图形占一半, 就可以改成el-col-md-12
el-col-xs-24 :移动端宽度设定
padding:0.5% 0.5%:
控制图形的上下, 左右内边距, padding: 上 右 下 左
比如你想要图形在容器中往下走一点, 你可写成 padding: 1% 0 0 0
height:50%;
盒子的高度, 相对于父容器的高度, 最外层即浏览器高度
混合布局(PRO) #
你可以考虑先用响应式布局把整体框架画出来, 如果要加一下装饰的情况, 可以用绝对定位(拖拽布局)来实现
图形懒加载(隐藏布局) #
- 有些场景需要用程序来控制图形的显示, 可以使用懒加载数据集来实现
- 由于懒加载数据集不会在模板中存在布局, 但可以在模板中自定义布局, 比如数据集2为懒加载数据集, 且我们编辑过里面的图形
- 可以在模板中需要的位置加入以下, 如果是3号数据集则id=“container_3”
<div style="height:100%;display: none" id="container_2"></div>
进行占位即可 之后就可以手动触发图形的显示, 比如通过点击button的动作
$('#id_button').click(()=>{
$('#container_2').css('display', 'block');
ds_refresh(2);
})